Hexo 外链音乐
在博客中加入音乐, 可以使读者在阅读时纵享丝滑(<^_^>)。
一般在博客中嵌入的音乐有两种方式:
- 使用本地音乐 :就是将自己本地的音乐上传到服务器上, 加载到。
- 使用其他音乐平台的音乐: 通过链接访问其他服务器的音乐资源, 将资源加载到你的博客。
目录
网易云音乐
自从入坑网易云之后, 一直再用网易云。 网易云网页版自身提供了生成外链的接口。

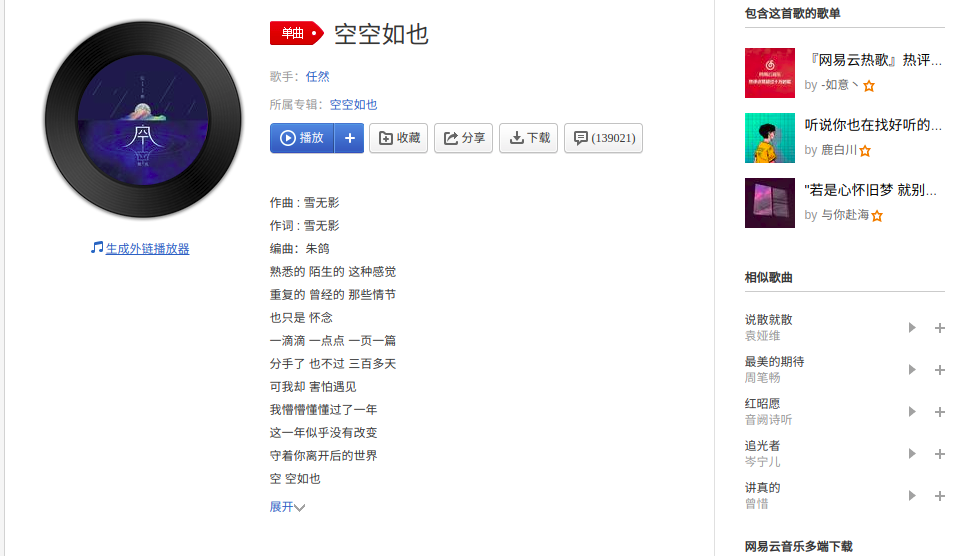
网易云外链:
只需要修改src=””网址中的id为对应音乐的id即可。

1 | <div align=center> |
效果如下:
再来一个:
咦,你会发现上面的音乐不能播放。原因如下:
由于我国版权意识越来越强(>_<), 有些音乐需要付费才能下载, 同样需要付费下载的音乐不能通过外链播放。所以使用网易云外链只能链接免费歌曲(也就是大多数音乐是不能外链的)。
其他音乐平台的音乐也可以外链,比如QQ音乐。具体方法类似,只是链接的html格式不同,这里就不多说了。
对于付费歌曲还是有解决办法的, 就是上面提到的第一种方法–本地音乐。
解决办法
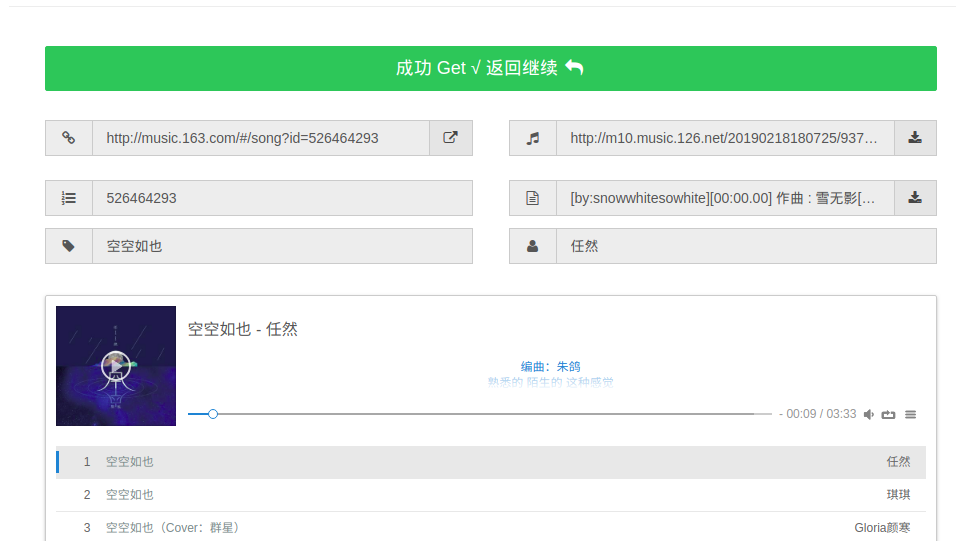
提供一个链接: https://music.liuzhijin.cn/

在该网站中, 搜索你需要的音乐, 复制右边的链接。将下面代码中src的内容改为你复制的链接, 就搞定了。
1 | <div align=center> |
效果如下:
和之前的网易云外链比起来, 界面确实”空空如也”… 但也知足吧。如果你想美化界面, 也是可以的。
空空如也-任然

